生命周期

组件挂载阶段
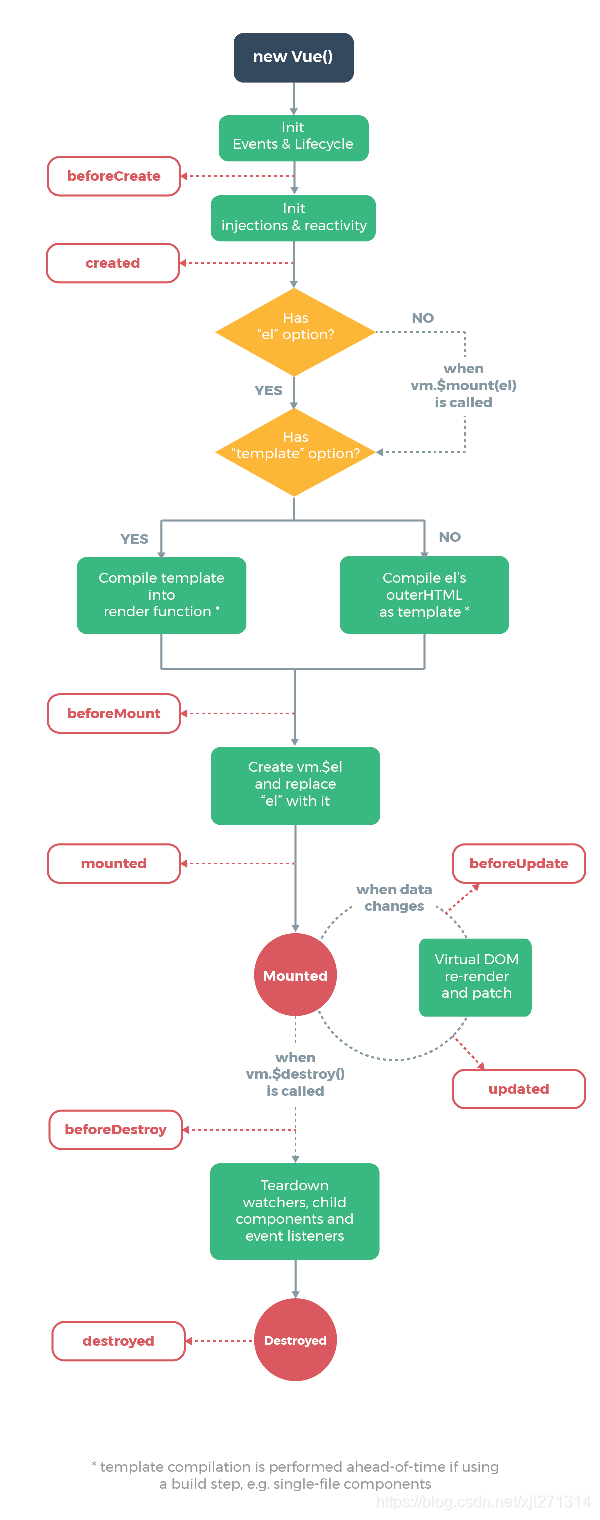
new Vue()表示开始创建一个vue的实例对象初始化事件和生命周期
表示刚初始化了一个
vue的实例对象,这时对象上只有一些默认的生命周期和默认的事件。beforecreated生命周期执行时,data和methods中的数据都还没有初始化。初始化注入并检验。
created生命周期中,data和methods都以及被初始化好了。如果要操作data中的数据,最早可以在这个生命周期中操作。判断实例中是否有el选项。这里表示vue开始编辑模板,把vue代码中的那些指令执行,最终在内存中生成一个编译好的最终模板字符串。然后把这个模板字符串渲染为内存中的DOM(虚拟DOM)。此时只是在内存中渲染好了模板,并没有把模板挂载到真正的DOM中。
render函数
render(h){
return h('div', {}, this.text)
}
// h是vue中的createElement方法
// 第一个参数是标签
// 第二个参数是一个对象,对象可以是组件上的props或者是事件之类的东西
// 第三个元素是类似div标签里面的元素
beforeMount函数执行时,模板已经在内存中编译好了,但是尚未挂载到页面上,所以此时的页面内容还是旧的。创建
vm.$el并用其替换"el"将内存编译好的模板真实的替换到浏览器页面mounted生命周期执行时,真实的DOM已经挂载好了,组件进入了运行阶段。如果要对DOM进行操作,最早可以在这个生命周期。
组件更新阶段
当
data变化时,根据data中数据,内存中重新渲染出最新的虚拟DOM,把虚拟DOM渲染到真实DOM中。beforeUpdate生命周期时,页面中的数据还是旧的,但是data已经是最新的。updated生命周期时, 页面和数据都是最新的,更新完毕。
组件卸载阶段
beforeDestory生命周期时,vue组件由运行阶段进入了卸载阶段,实例上所有的data和所有的methods以及过滤器,指令都处于可用状态,此时还没有真正的执行销毁的过程。destroyed生命周期时,组件已经被完全销毁了,此时组件中的所有数据,方法,指令都已经不可用了。
错误处理
在整个的过程中,vue还为我们提供了renderError方法,这个方法只有在开发阶段的时候被调用,在正式打包上线时不会被调用,主要可以帮助我们进行开发阶段的调试工作。
← 常用插件合集 Vue中的scope样式穿透 →